Добрый день, уважаемые читатели блога DmitriyZhilin.ru. В этой статье я подробно постараюсь рассказать, показать, установить и настроить WordPress плагин SyntaxHighlighter Evolved, основной функцией которого является подсветка кода в теле статьи. Конечно, это не единственный плагин, который осуществляет подсветку кода в WordPress, но именно Syntax Highlighter Evolved является самым функциональным.

Подсветка кода в WordPress
В своих статьях на блоге я использую подсветку кода с целью обратить внимание читателя на код, который необходимо будет использовать по назначению. Это очень упрощает дальнейшую работу с ним, так как необходимый фрагмент выделяется из всего текста. Осуществить все это можно с помощью плагина SyntaxHighlighter Evolved, который устанавливается стандартным способом, то есть его нужно скачать и установить через админку WordPress.
Настройка плагина SyntaxHighlighter Evolved
Здесь все достаточно просто. Пройдите в административную панель WordPress во вкладку “Параметры” – “ Syntax Highlighter” и попадаем в настройки.
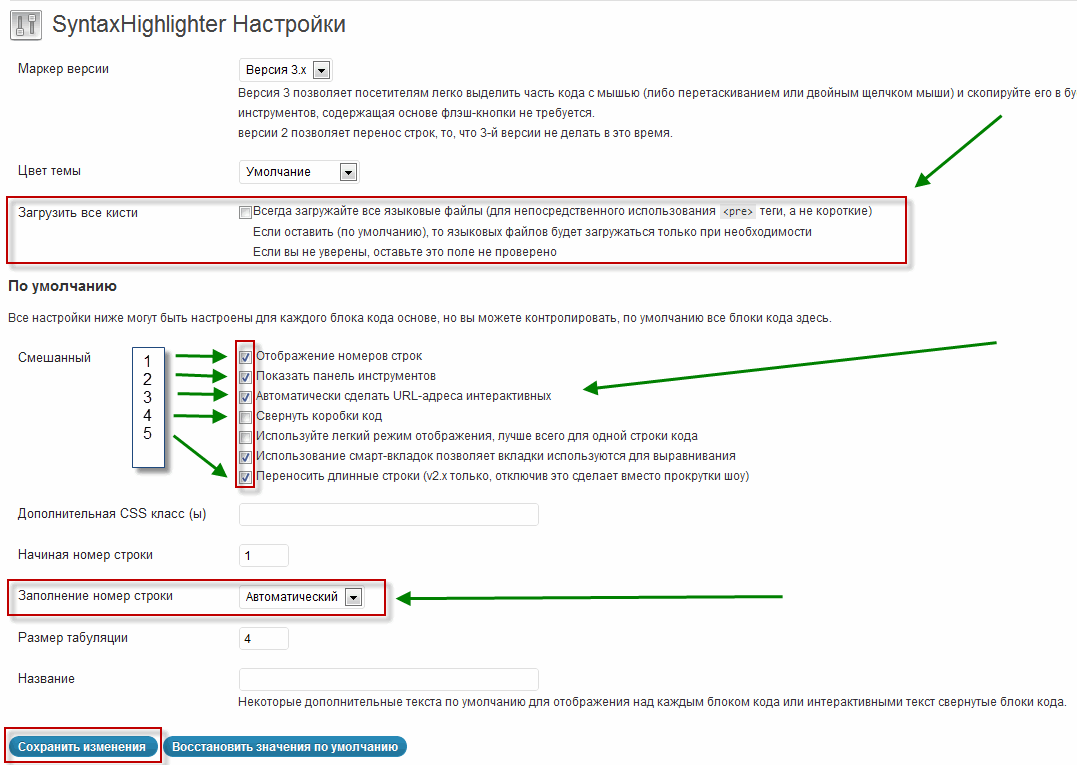
Перед нами представлены достаточно обширные настройки SyntaxHighlighter Evolved, в которых я вам помогу разобраться.
Цвета – можно выбрать цветовую палитру, которую будем использовать для подсветки кода.
- Показать номера строк – будет происходить нумерация каждой строки кода, если поставить галочку.
- Показывать панель инструментов – если навести курсором на подсвеченный php код, то появится панель с тремя кнопками, которые позволят скопировать скрипт в чистом виде, скопировать в буфер обмена или вывести на печать.
- Автоматически делать URL “кликабельным” – если в подсвеченном php коде находятся ссылки, то их можно сделать активными.
- Сворачивать окно с кодом – если поставить галочку, то в статье будет отображаться только часть скрипта. Для того, чтобы его увидеть целиком необходимо щелкнуть по специальной ссылке. Если вы используете в статьях большие фрагменты скрипта, то следует эту опцию активировать.
- Wrap long lines – активация этой опции переносит длинные строки на другую строку с указанием переноса.
В строке – “Номер начальной строки” – вы можете задать отсчет нумерации строк подсветки php кода. После всех настроек Syntax Highlighter Evolved, не забудьте сохранить внесенные вами изменения.
С настройками разобрались, теперь переходим, непосредственно, к рассмотрению того, как сделать подсветку кода в WordPress.
Как сделать подсветку кода в WordPress
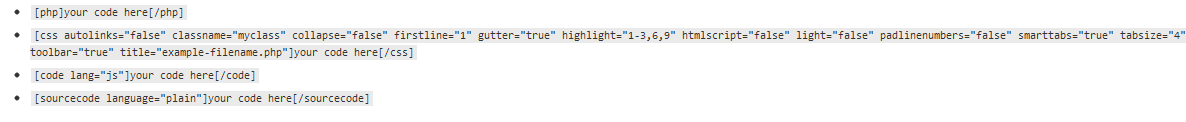
Если в статье вы намереваетесь разместить php код и выделить его, для того чтобы акцентировать на нем внимание, заключить его в теги:
![]()
Или
![]()
Это не единственные варианты подсветки кода в Wordpress плагином Syntax Highlighter Evolved, остальные можно посмотреть в самом низу страницы «Настройки».
А на этом, данный пост завершен.