Не открою секрет, если скажу, что любой веб-мастер дорожит своими постоянными посетителями и старается ввести для них дополнительные услуги и удобства при посещении своего ресурса. Одной из таких дополнительных услуг является создание удобной подписки на новые записи с помощью RSS ленты для сайта.

Сегодняшняя статья любезно подготовлена Валерием Листовым, автором блога infobisines.ru.
RSS — Really Simple Syndication, что в переводе с буржуйского языка означает “действительно простое распространение по подписке”. Другими словами, подписка на RSS ленту значительно упрощает пользователю процесс получения статей, опубликованных на сайте. Ему уже не надо постоянно заходить на любимые сайты или блоги в поиске нового материала. Все новости будут приходить пользователю на его почту в виде RSS ленты. Благодаря этому и пользователь будет постоянно в курсе всех изменений, произошедших на сайте, и сайт получит целевого читателя.
А добавив свою RSS ленту в рейтинги блогов и RSS агрегаторы, Вы получите дополнительных посетителей и много хороших входящих линков на свой WordPress блог. К тому же, некоторые поисковые системы используют RSS ленту в качестве карты сайта. И обновление ее данных подталкивает поисковых роботов к быстрой индексации Вашего ресурса.
Таким образом, RSS лента нужна и пользователю, и веб-мастеру.
Создание RSS ленты через Feedburner
Рекомендую создание RSS ленты делать на сервисе FeedBurner. Почему?
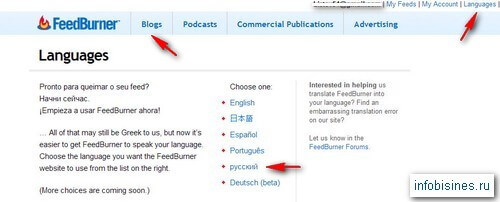
Сегодня для передачи RSS потока используется несколько разных форматов. Согласитесь, что это крайне не удобно и неправильно. И компания Google создала сервис FeedBurner, где все эти потоки данных преобразуются в один формат, который воспринимают практически все RSS агрегаторы и рейтинги блогов. Поэтому, переходим на сервис FeedBurner и сначала устанавливаем показ всех страниц на русском языке.

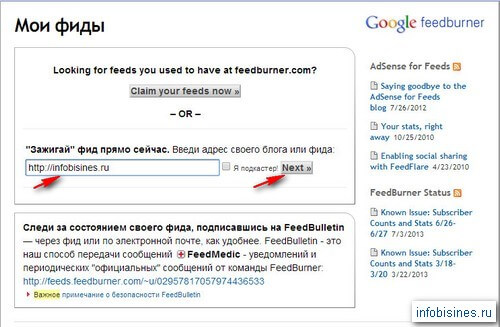
Для чего кликаем по полю меню “Languages” и в открывшемся окне выбираем “русский”. Далее кликаем по кнопке «Blogs» и переходим в следующее окно, где вводим адрес своего блога и идем дальше, кликнув по кнопке “Next”.

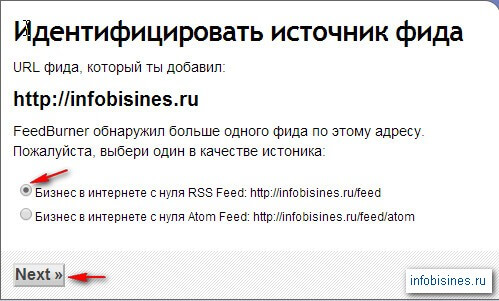
В этом окне выбираем в качестве источника RSS ленту и кликаем по кнопке “Next”.

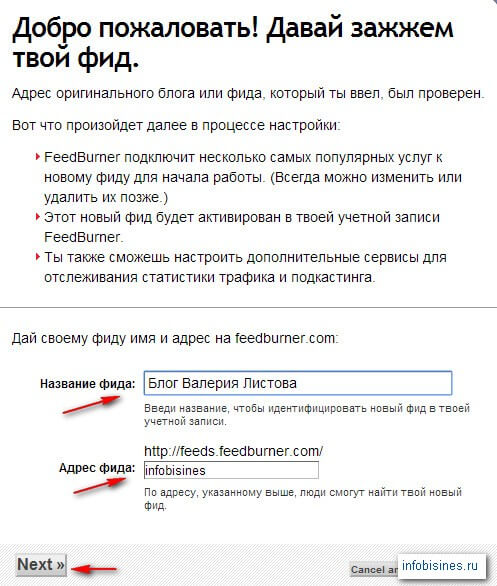
В следующем окне вводим название и адрес фида, по которому можно найти Вашу RSS ленту.

и снова кликаем по кнопке “Next”.
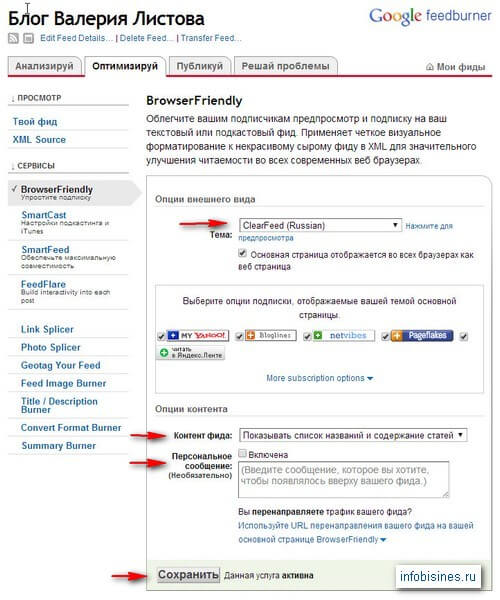
На следующих двух вкладках можно ничего не изменять и сразу переходить к настройкам RSS ленты. На странице «Оптимизируй» кликаем по строке »BrowserFriendly».

Здесь выбираем язык темы подписки и порядок вывода контента в ленте. При желании можно включить опцию “Персональное сообщение” и написать текст, который будет отражаться в ленте. После сделанных настроек кликаем по кнопке “Сохранить”.
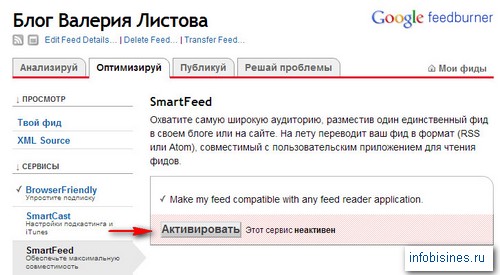
Далее выбираем и активируем опцию «SmartFeed», которая переводит формат Вашей ленты в стандартный формат для программ чтения RSS ленты.

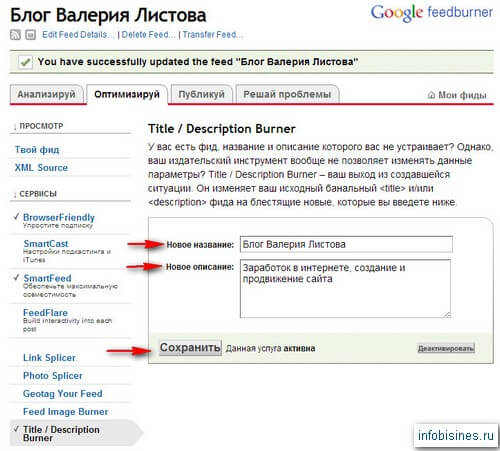
В пункте “Title / Description Burner” вводим название и описание своего фида и кликаем по кнопке “Активировать”. После чего появится примерно такое сообщение.

Про остальные настройки вкладки “Оптимизируй” я рассказывать не буду, так как существенного значения для нормальной работы Вашей RSS ленты они не имеют. При желании Вы можете их посмотреть сами и установить нужные для Вас.
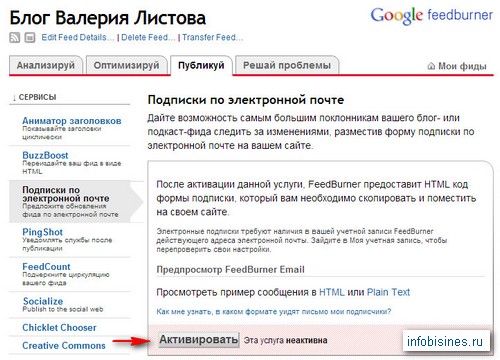
Переходим на вкладку «Публикуй”, выбираем пункт ”Подписка по электронной почте»

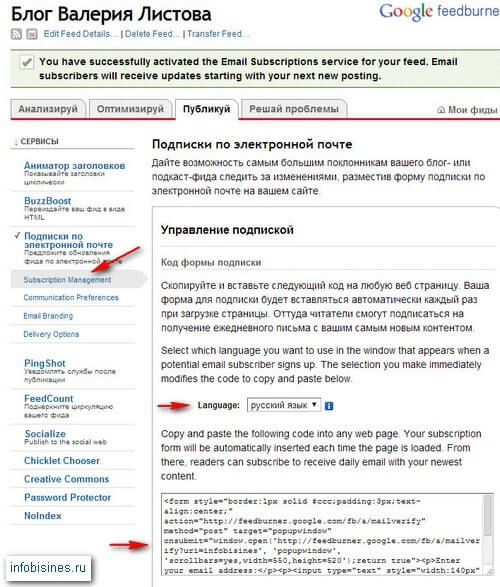
и активируем эту услугу. После чего откроется окно с настройками формы подписки. Кликаем по строчке ”Subscription Management” и переходим на страницу настроек кода подписки.


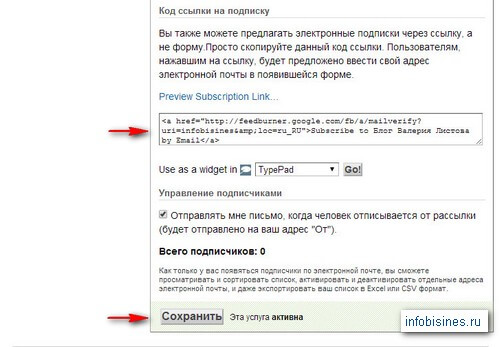
Выбираем русский язык и получаем код формы подписки и код ссылки на подписку. Код формы подписки можно разместить в виджете сайт-бара, а ссылку на подписку – в самой статье. Например: “Ждете новые посты — укажите почтовый ящик и получайте их на электронку”. Активируем услугу по отправке письма при отписке читателя от рассылки и кликаем по кнопке “Сохранить”.
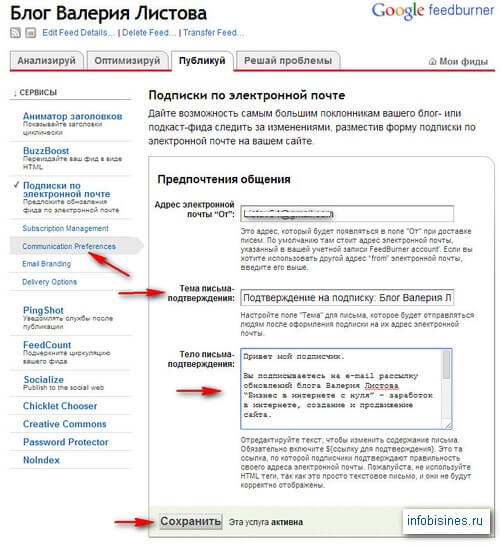
Переходим в пункт “Communication Preferences” и попадаем на страницу настроек письма активации подписки.

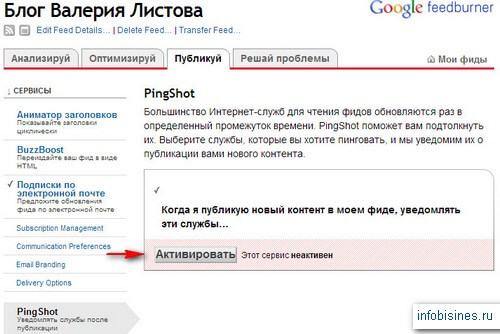
По умолчанию все тексты будут на английском языке. Поэтому, измените название и текст письма на свои и пропишите их на русском языке. Сохраните сделанные изменения, кликнув по кнопке “Сохранить”. Далее переходим в пункт «PingShot» и попадаем на страницу активации услуги по уведомлению служб при обновлении Вашего фида.

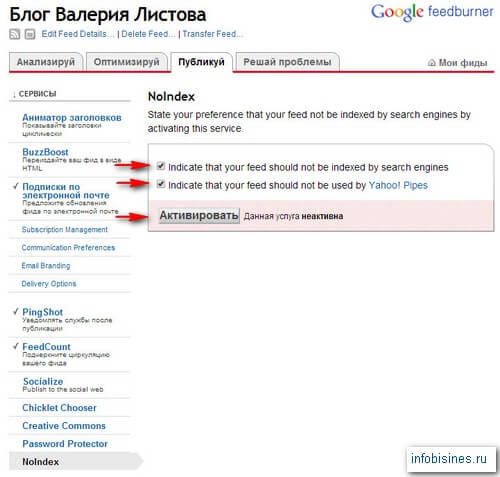
Кликаем по кнопке “Активировать”. В пункте “NoIndex” отмечаем галочками обе строки.

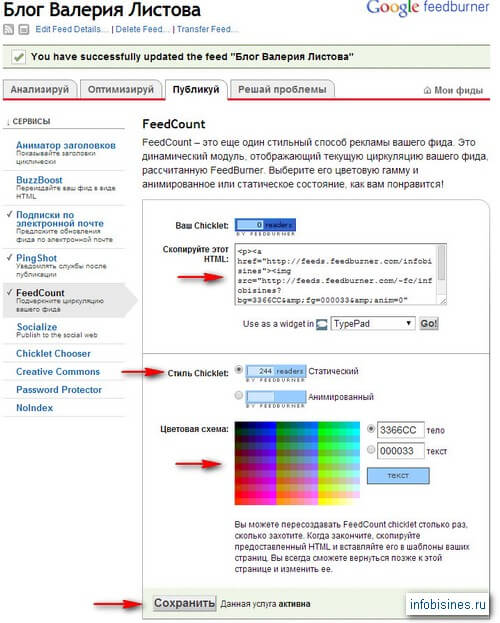
Первая строка запрещает поисковикам индексирование ссылки, а вторая — использование в Yahoo Pipes. Вторая строка, вроде как позволяет защитить контент от воровства. Со 100% уверенностью сказать не могу, не проверял. Но, тем не менее, галочки у меня стоят в обеих строках. В пункте «FeedCount» настраиваем счетчик количества читателей Вашего фида.

Настройка Feedburner на WordPress
Здесь предлагается выбрать стиль и цветовую гамму счетчика и получить его код для размещения на сайте. После выбора сохраните все настройки. Для трансляции Вашего RSS канала с использованием FeedBurner и бесконфликтной работы RSS ленты с WordPress нужно установить и настроить плагин FeedBurner FeedSmith, рекомендованный Google именно для этой цели.
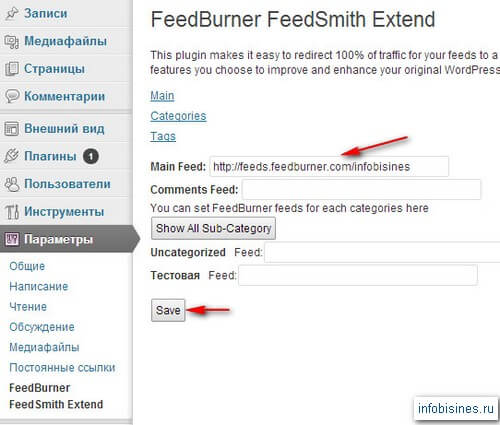
Установка плагина стандартная – в админпанели сайта переходим на страницу “плагины/установить новый”. В окно поиска вбиваем имя плагина. Ищем его, устанавливаем и активируем. Далее переходим в настройки плагина,

вводим адрес Вашей RSS ленты и сохраняем настройки, кликнув по кнопке “Save”.
RSS лента с картинками
После создания RSS ленты на сервисе FeedBurner приступаем к настройке ее внешнего вида.
К сожалению, в данном вопросе средства WordPress несколько ограничены – можно вывести в ленту либо весь текст статьи, либо его часть, но без форматирования, то есть без изображений. Думаю, Вы со мной согласитесь, что rss лента с картинками более привлекательна для читателей, а публикация в ней только одного анонса с возможностью перейти к источнику статьи стимулирует читателей к посещению Вашего веб-ресурса.
В создании именно такого оформления RSS ленты поможет плагин Ozh Better Feed.
Установка и настройка плагина Ozh Better Feed
Устанавливаем плагин обычным способом – в админпанели сайта переходим в раздел “Плагины/Добавить новый”. В строку поиска вбиваем “Ozh Better Feed” и кликаем “Поиск плагинов”. Из списка найденных плагинов выбираем нужный, устанавливаем его и активируем.
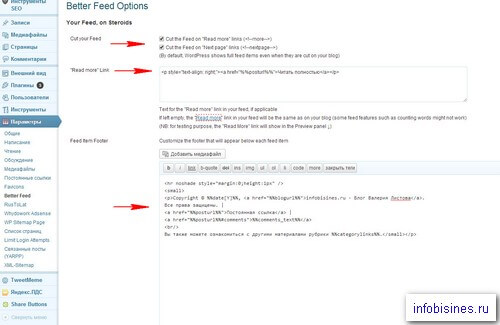
После активации плагина переходим в меню “Параметры” и кликаем по строке ”Better Feed”. Перед нами откроется страница настроек плагина.
Условно их можно разбить на 4 блока. Давайте рассмотрим каждый.
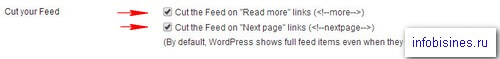
Cut your Feed

В этом блоке предлагаются варианты вывода текста в RSS ленту:
- Cut the Feed on “Read more” links (<!—more—>) — вывод текста до тега <!—more—>, то есть вывод анонса Вашей статьи;
- Cut the Feed on “Next page” links (<!—nextpage—>) – позволяет разбить очень большие тексты на отдельные страницы в пределах одного поста.
Этот блок позволяет вывести в ленту изображения, картинки, графику и т.п. с сохранением необходимого форматирования.
«Read more» Link
Этот блок отвечает за вывод под анонсом ссылки “Читать далее”, пройдя по которой читатель попадает на полную статью на Вашем сайте. В поле для HTML-тега, я прописал следующий код:
<p style=»text-align: right;»><a href=»%%posturl%%»>Читать полностью</a>
Feed Item Footer
Этот блок отвечает за настройки подвала (футера) RSS ленты. Плагин Ozh Better Feed поддерживает работу большого количества различных тегов. Я ограничился минимально необходимым их количеством. С полным списком поддерживаемых тегов можно ознакомиться на сайте разработчика плагина или в файле ozh-better-feed/inc/feed.php, находящемся в папке установленного плагина Ozh Better Feed.
Привожу свою запись в поле этого блока:
<hr noshade style=»margin:0;height:1px» /> <small> <p>Copyright © %%date[Y]%%, <a href=»%%blogurl%%»>infobisines.ru — Блог Валерия Листова</a>. Все права защищены. | <a href=»%%posturl%%»>Постоянная ссылка</a> | <a href=»%%posturl%%#comments»>%%comments_text%%</a> <br/> Вы также можете ознакомиться с другими материалами рубрики %%categorylinks%%.</small></p>
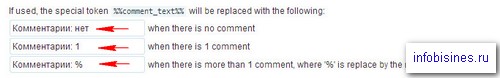
«X Comments» Labels
Этот блок отвечает за вывод комментариев к данной статье. В поле блока перезапишите английские выражения соответствующими русскими.
Credit & Love
Этот пункт настроек отвечает за вывод в RSS ленте ссылки на сайт разработчика плагина. Это на Ваше усмотрение – можете поставить галочку напротив этого пункта, можете и не ставить.
Выполнив все настройки сохраняем их, кликнув по кнопке “Save Changes”.
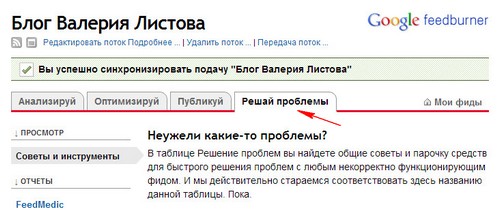
Бывают редкие случаи, когда шаблон темы Вашего сайта не позволяет плагину Ozh Better Feed корректно выводить в RSS ленту изображения или анонс статьи.
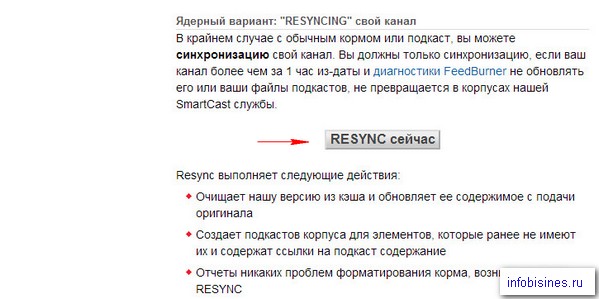
В этом случае может помочь средство самого FeedBurner — «Решай проблемы». Переходим на сервисе на эту вкладку и кликаем по кнопке ”Resync сейчас”.


Если не удалось выправить положение, то надо или устанавливать новую тему на сайт, или искать другой плагин с подобными функциями.
Выводим в RSS ленту ссылки на связанные посты
Практически у каждого веб-мастера на сайте установлен плагин “Yet Another Related Posts Plugin” (YARPP), позволяющий выводить связанные посты в конце любой опубликованной статьи. С помощью этого же плагина можно выводить связанные посты и в RSS ленте. Если у Вас этот плагин еще не установлен, то рекомендую его установить (нужный для сайта плагин).
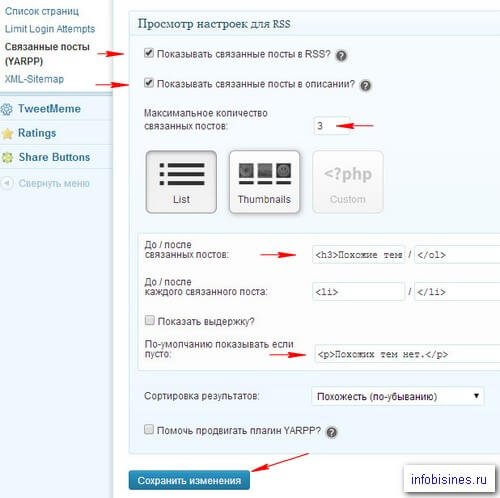
Настраиваем плагин в админпанели сайта на вкладке “Параметры/связанные посты (YARPP)”. Я думаю, что объяснять здесь ничего не надо, все и так интуитивно понятно.

Не забудьте сохранить изменения.
Таким образом, сегодня Вы узнали, как настроить трансляцию RSS ленты вашего сайта через Feedburner. А в следующих статьях узнаете про то, как раскрутить свой ресурс с помощью ленты RSS.