У вебмастеров нередко появляется необходимость закрывать часть контента страницы, сделать который видимым можно после нажатия на специальный значок, текст или кнопку. Выполняет эту функцию, так называемый, спойлер. Спойлер на WordPress блоге способен освободить часть пространства на странице, пряча под собой часть необязательного для просмотра материала, обычно выступающего в качестве дополнительной информации.

Если вы давно хотели такую фишку для своего блога, то вам обязательно нужно изучить данный пост и узнать о том, как данная функция может быть реализована — я покажу как сделать спойлер WordPress плагином и с помощью голых скриптов и кодов (без плагина).
Что такое спойлер?
В общем, если сказать в двух-трех словах, спойлер на WordPress — это объект на странице, который открывает/скрывает часть контента расположенного на ней, тем самым маскирует его от посетителей. Пример спойлера на WordPress можно наблюдать ниже.

На практике он полезен тем, что способен скрыть огромные массивы кода, изображения и видео, текст и ссылки. Это, бесспорно, экономит место на блоге и приводит его в человеческий вид.
В данной статье (об этом я обмолвился выше) мы рассмотрим две версии создания спойлера — без плагина и плагином Advanced Spoiler. Всегда помните — плагины использовать легче, но они создают дополнительную нагрузку из-за которой медленно работает сайт. Какой вариант вам покажется более простым, удобным и универсальным, тем и воспользуетесь. Моя же задача осветить этот урок более подробно.
Спойлер на WordPress — плагин Advanced Spoiler
Скачайте и установите плагин Advanced Spoiler (он есть в WordPress базе плагинов). Перейдите в административную панель — «Консоль», откройте вкладку “Настройки” – “Advanced Spoiler”.
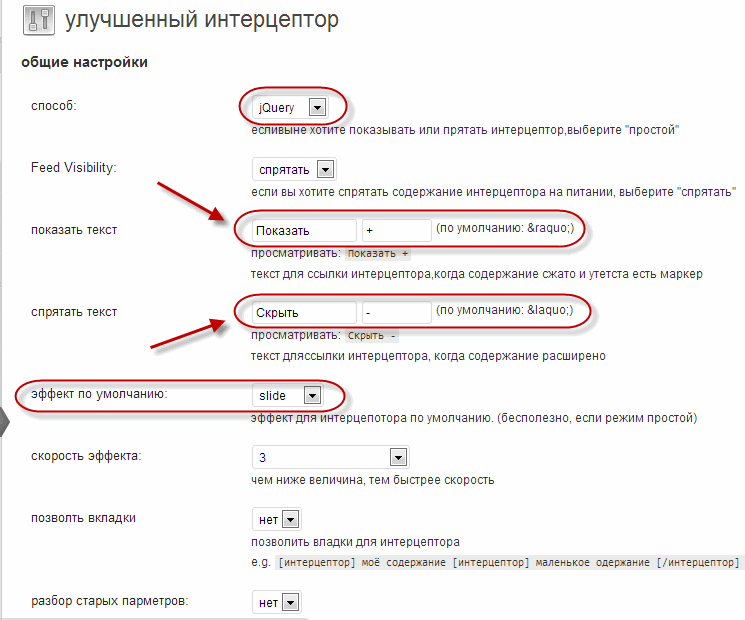
Кое что в настройках рекомендую поправить, это позволит русифицировать плагин, то есть настроить отображение кнопок на русском языке. А именно ввести слово «Показать» (открываем спойлер) и «Скрыть» (закрываем спойлер). Скриншот страницы настроек на изображении ниже.

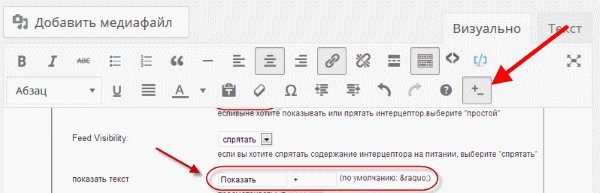
Для вставки спойлера на WordPress блоге в пост, пройдите в окно редактирование поста и обратите внимание на панель инструментов. Появилась новая кнопка “Включить интерцептор”. Активации осуществляется в 2 шага:
- Выделяете нужный участок контента мышью,
- Нажимаете кнопку, которая закатывает этот участок в спойлер — “Включить интерцептор”.

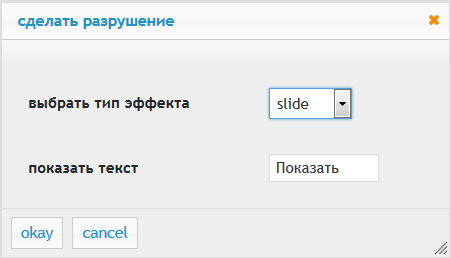
Откроется диалоговое окно, которое предложит выбрать эффект и нажать “Okay”.

Использование спойлера не ограничивается внутристатейным расположением, его так же можно расположить в боковой панели блога (сайдбар). Для этого в виджетах следует прописывать шорткод:
![]()
WordPress спойлер без плагина
Данный способ создания спойлера примечателен тем, что:
- во-первых, не возникает никакой дополнительной нагрузки на сайт (она минимизирована) и тем самым не возникает необходимость ускорения блога.
- во-вторых, особенностью установки спойлера на WordPress без плагина является отсутствие ограничений по его настройкам. У нас появляется возможность изменять оформление, шрифт, фон и размер.
Откройте файл functions.php, расположенный в теме и разместите в нем php функцию, отвечающую за вывод шорт кода, после тега «<?php», предварительно отступив несколько строк вниз, или в самом конце перед «?>». Чтобы избежать дополнительных проблем, сделайте копию файла functions.php до внесения изменений.
function hyper_spoiler($atts, $content) {
if (!isset($atts[name])) {
$sp_name = 'Спойлер';
} else {
$sp_name = $atts[name];
}
return '
<div class="spoiler-wrap">
<div class="spoiler-head folded">'.$sp_name.'</div>
<div class="spoiler-body">'.$content.'</div>
</div>
';
}
add_shortcode('spoiler', 'hyper_spoiler');Следующим шагом, будет установка или вставка JQuery библиотеки, скрипт нужно разместить в header.php. 99%, что эта библиотека уже присутствует на вашем блоге, поэтому подробно расписывать этот шаг не хочу, если не заработает, то в поиске найдите — «как подключить библиотеку JQuery».
Ниже, в этот же файл или в footer.php (предпочтительнее) скопируйте скрипт расположенный ниже. Он будет нести ответственность за функциональность спойлера.
<script type="text/javascript">
jQuery(document).ready(function(){
jQuery('.spoiler-body').hide()
jQuery('.spoiler-head').click(function(){
jQuery(this).toggleClass("folded").toggleClass("unfolded").next().toggle()
})
})
</script>Двигаемся дальше. Теперь рассмотрим CSS стили, которые помогут нам разобраться с оформление. Скопируйте код в style.css темы. В дальнейшем его можно будет редактировать, так чтобы внешний вид подходил под дизайн.
.spoiler-wrap{
-moz-border-radius:11px;
-webkit-border-radius:11px;
border-radius:11px;
border: 2px solid #2E90BC;
background: none repeat scroll 0 0 #2E90BC;
margin: 11px;
width: 100%;
}
.spoiler-head {
font-size: 12px;
line-height: 14px;
margin-left: 5px;
padding: 2px 13px 4px;
cursor: pointer;
width: 96%; /*для IE6*/
}
.folded {
display: block;
padding: 9px;
color: #FFFFFE;
}
.unfolded {
display: block;
padding: 9px;
color: #FFFFFE;
}
.spoiler-body {
-moz-border-radius:0 0 11px 11px;
-webkit-border-radius:0 0 11px 11px;
border-radius:0 0 11px 11px;
background: none repeat scroll 0 0 #F5F5F3;
border-top: 1px solid #C3CBD2;
padding: 11px;
line-height: 21px;
}Вывод спойлера на страницы сайта осуществляется вставкой в нужное место опубликованного ниже кода. В нем вы можете задать не только содержание, которое будет хранить в себе spoiler, но и его название.
Теперь у вас есть еще один инструмент позволяющий сделать ваш блог более функциональным и красивым — спойлер штука очень полезная. Успехов вам в реализации. Если возникнут проблемы, прошу писать в комментариях. А чтобы быть в курсе выхода новых постов, подписывайтесь на обновления и получайте их на E-mail.
Спасибо за спойлер, искал как раз без плагина, и простой спойлер!
Избрал для себя способ внедрения спойлера без плагина. Считаю его самым быстрым, нежели использование плагина.
Спойлер не работает если в него вставить таблицу)
А нет, простите)
Все так же хорошо работает, проблема возникла из за того что автоматически поставился тег
Все вставил, но стили в css не принимаются…
Не пойму куда копать.
На данный момент просто обычный текст, обычного цвета, непримечательный. Щелкаешь по нему- открылось содержимое .
Откройте в браузере отладку CSS (ctrl + shift + I) — посмотрите какие стили применяются к элементу. Возможно у вас стоит плагин кэширования и данные не обновлены.
Плагин для кэширования отключил.
Результата нет
В отладке пока не получается полезное увидеть.
Можете посмотреть?
Страница https://inside63.ru/tonirovka/
Почистил Кэш в браузере и все заработало. Все отлично, спасибо!
Я как раз хотел написать, что в браузере css файл кэшированный у вас, так как у меня с нормальными стилями открылась страница.
Здравствуйте. Подскажите, пожалуйста, а возможно ли как-то сделать спойлер в спойлере? Чтоб была выпадающая иерархия.
Не пробовал, а если использовать шорткод из статьи дважды — пробовали? Что получается?
Получается так: открывается первый спойлер. Вместо вложенного второго просто идёт полный текст, которых хотелось бы спрятать под второй спойлер. Открывающая команда — она также прописана в основном тексте. После спойлера также идёт текстом команда, которая должна была закрывать первый спойлер.
Надо гуглить, у меня не было подобного опыта. По форумам поищите.
Я пробовал, работает Ваш метод. Попадался ещё один-два, так они просто прятали текст и на этом всё заканчивалось. Вывести его полностью даже не получалось )))))
И ещё вопрос: можно ли сделать, чтоб спойлер был адаптирован, т.е. подстраивался под размер экрана по ширине?
Можно. Это настраивается с помощью CSS стилей.
А можно подробнее? Я в этом совершенно не силён (
В двух словах не рассказать — почитайте про css в интернете, сейчас есть масса материалов «для чайников». Разобраться не сложно, главное основной принцип понять.