Сегодня вашему вниманию представляю гостевой пост автора блога DisSeo.ru, который расскажет о таком понятии, как хлебные крошки на сайте. Этот элемент решает несколько очень важных задач для сайта. Во-первых, хлебные крошки на сайте улучшают навигацию для посетителей, а во-вторых заботятся о правильной внутренней перелинковке. По своей сути, хлебные крошки на сайте — это дополнительный элемент навигации, который отображает ваше местоположение в структуре WordPress блога.

Нужны ли хлебные крошки на сайте
Как уже ранее я упоминал, хлебные крошки :
- улучшают навигацию на блоге или сайте.
- делают правильную внутреннюю перелинковку блога.
- указывают место положение читателю в структуре ресурса.
Для добавления к нашему сайту хлебных крошек мы рассмотрим 2 варианта:
- Плагин Breadcrumb NavXT, который обладает очень хорошей функциональностью и имеет в своем активе множество настроек.
- Хлебные крошки на сайте без использования плагина (на основе PHP и CSS).
Для тех кто предпочитает быстроту и легкость действий, без плагина Breadcrumb NavXT не обойтись, поэтому, начнем с него.
Установка плагина Breadcrumb NavXT
Для того, чтобы установить плагин Breadcrumb NavXT, его первым дело нужно скачать и активировать. Для этого находим его по названию в каталоге WordPress (поиск плагинов в администраторской панели WordPress), нажимаем «установить», после чего тычем в ссылку «активировать» под названием «Breadcrumb NavXT».
Вот, по большому счету и все, хлебные крошки на сайте установлены, осталось только разобраться с тем, где они будут отражаться. И установить в этом месте php-код плагина Breadcrumb NavXT.
<div class="breadcrumb">
<?php
if(function_exists('bcn_display'))
{
bcn_display();
}
?>
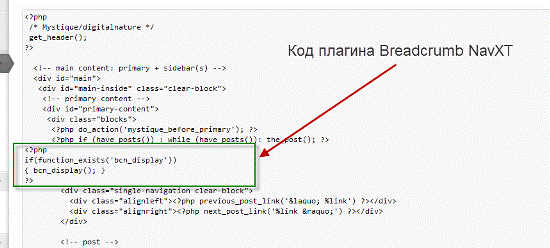
</div>Я установил данный код в файл Single.php (Одна запись), точно так же, как показано на изображении ниже:

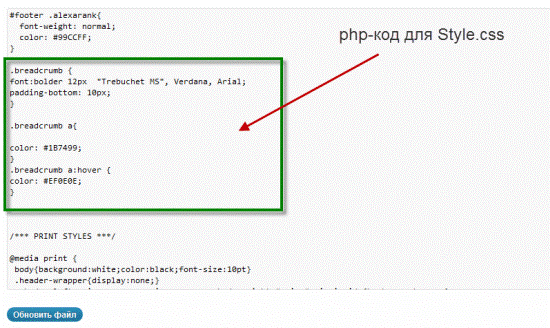
А этот php-код для плагина, добавляющий стили Breadcrumb NavXT, я установил в файл style.css, для того чтобы хлебные крошки на сайте отражались в нужном стиле (шрифт, стиль написания), в зависимости от вашего дизайна параметры стилей можно отредактировать:
.breadcrumb {font:bolder 12px «Trebuchet MS», Verdana, Arial;padding-bottom: 10px;}
.breadcrumb a {color:#1B7499;}
.breadcrumb a:hover {color: #EF0E0E;}
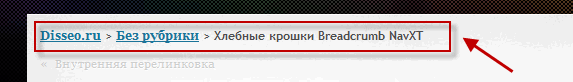
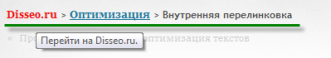
На WordPress хлебные крошки будут отображаться вот таким образом:

Вот примерно то, что будет отображаться на страницах вашего ресурса. Можете поэкспериментировать с расположением хлебных крошек на сайте.
Настройка плагина Breadcrumb NavXT
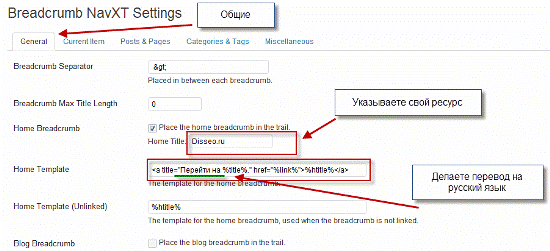
Так как плагин Breadcrumb NavXT буржуйский, то в нем нужно прописать настройки на русском языке, чтобы хлебные крошки на сайте отражались правильно. Для этого в административной панели WordPress блога пройдите во вкладку «Параметры» и найдите строку «Breadcrumb NavXT». Сделайте в настройках следующие действия:

Настроенный Breadcrumb NavXT будет отображен на блоге следующим образом:

Всего в плагине Breadcrumb NavXT для настройки хлебных крошек на сайте отведено 5 разделов, настройке которых нужно уделить немного внимания. Для вас я подготовил видео, в котором подробно изложил как настроить хлебные крошки на сайте при помощи плагина Breadcrumb NavXT.
Как сделать хлебные крошки на сайте без плагинов
А сейчас, уважаемые читатели, я расскажу вам, как сделать хлебные крошки на сайте без плагинов. Для этого создайте файл breadcrumbs.php и поместите его в папку:
/wp-content/themes/
И пропишите в нем следующий php-код:
<div id="breadcrumbs">
<?php if (is_home()) { ?>
<?php } elseif (is_single()) { ?>
<a href="<?php echo get_option('home'); ?>">« Домашняя</a> /
<?php foreach((get_the_category()) as $cat) {
$cat=$cat->cat_ID;
echo(get_category_parents($cat, TRUE, ' / ')); } ?>Статья "<?php the_title(); ?>"
<?php } elseif (is_page()) { ?>
<a href="<?php echo get_option('home'); ?>">« Домашняя</a> / Страница "<?php the_title(); ?>"
<?php
} elseif (is_category() and get_category($cat)->parent) { ?>
<a href="<?php echo get_option('home'); ?>">« Домашняя</a> /
Рубрика <?php foreach((get_the_category()) as $cat) {
$cat=$cat->cat_ID;
echo(get_category_parents($cat, TRUE, ' / ')); } ?>
<?php
} elseif (is_category()) { ?>
<a href="<?php echo get_option('home'); ?>">« Домашняя</a> /
Рубрика "<?php {echo single_cat_title();} ?>"
<?php } elseif (is_tag()) { ?><a href="<?php echo get_option('home'); ?>">« Домашняя</a> / Архив тега
<?php } elseif (is_day()) { ?><a href="<?php echo get_option('home'); ?>">« Домашняя</a> / Архив записей
<?php } elseif (is_month()) { ?><a href="<?php echo get_option('home'); ?>">« Домашняя</a> / Архив записей
<?php } elseif (is_year()) { ?><a href="<?php echo get_option('home'); ?>">« Домашняя</a> / Архив записей
<?php } elseif (is_author()) { ?>
<a href="<?php echo get_option('home'); ?>">« Домашняя</a> / Страница автора
<?php } elseif (is_search ()) { ?>
<a href="<?php echo get_option('home'); ?>">« Домашняя</a> / Результаты поиска
<?php } elseif (is_404()) { ?>
<a href="<?php echo get_option('home'); ?>">« Домашняя</a> / Страница 404
<?php } elseif (is_page('map.php')) { ?>
<a href="<?php echo get_option('home'); ?>">« Домашняя</a> / Карта сайта
<?php } elseif (is_page('tag_page.php')) { ?>
<a href="<?php echo get_option('home'); ?>">« Домашняя</a> / Карта меток
<?php } elseif (is_page('contact.php')) { ?>
<a href="<?php echo get_option('home'); ?>">« Домашняя</a> / Обратная связь
<?php } elseif (isset($_GET['paged']) && !empty($_GET['paged'])) { ?><h3>Архивы</h3>
<?php } ?>
</div>А для того чтобы подключить файл breadcrumbs.php к блогу. Необходимо разместить следующий php-код в нужном для вас месте:
<?php include (TEMPLATEPATH. '/breadcrumbs.php'); ?>
Далее придаем нужный нам стиль, прописывая его в файле style.css
#breadcrumbs {
width: auto;
font-size: 13px;
color: #000;
text-align : left;
overflow : hidden;
}
#breadcrumbs a, #breadcrumbs a:visited {
color : #808080;
text-decoration : none;
outline:none;
}
#breadcrumbs a:hover, #breadcrumbs a:active {
color : #000;
text-decoration : none;
outline:none;
}А на этом я закончу на сегодня разговор о хлебных крошках на сайте и о плагине Breadcrumb NavXT.