В этом уроке я дам вам простое и функциональное решение (код и инструкцию), которые помогут установить «хлебные крошки» на ваш блог. Плагины использовать не будет, всю красоту и полезность сделаем вручную. Хлебные крошки являются не только одним из видов внутренней перелинковки, но и могут стать важнейшим элементом навигации на веб сайте, улучшив его юзабилити. Но главная их фишка — это улучшение сниппета сайта в поисковой выдаче за счет замены стандартного URL на понятную цепочку текста за счет микроразметки.

Ставить «хлебные крошки» с навигационной целью необходимо, прежде всего, на ресурсах со внутренней сложной структурой (форумы, интернет магазины). Простые ресурсы, как правило, не нуждаются в такой навигации, но повышение кликабельности в выдаче и дополнительная внутренняя перелинковка не помешает никому.
Я уже публиковал серию статей о внутренней перелинковке. В частности, была статья и про «хлебные крошки», гостевой пост рассказывал про плагин «Breadcrumb NavXT» — глянуть на эту статью можно здесь. Там, кстати был раздел и про реализацию без плагина, но тот код, который был дан в той статье очень громоздкий и устарел (в нем нет микроразметки).
Если у вас есть такая возможность или вы просто не боитесь экспериментировать, то заменяйте плагины скриптами или функциями, там где это возможно. Все таки они снижают нагрузку на блог и ускоряют загрузку страниц. Можете прочитать пост «Почему медленно работает сайт».
Хлебные крошки без плагина с микроразметкой
Откройте файл function.php и разместите в нем следующий код после тега «<?php» и перед тегом «?>». Не забудьте сделать копию этого файла перед внесением изменений.
/*** Крошки and микроразметка ***/
function wp_zhilin_krohi() {
if ( !is_home() ) {
echo '<span itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<a itemprop="url" href="'.get_option('home').'" ><span itemprop="title">Главная</span></a></span> » ';
}
if (is_category() || is_single()) {
$cats = get_the_category();
foreach ($cats as $cat) {
echo '<span itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<a itemprop="url" href="'.get_category_link($cat->term_id).'" ><span itemprop="title">'
.$cat->name.'</span></a></span> » ';
}
}
if(is_single())
{
the_title();
}
};Теперь вам необходимо определится с местом расположения «хлебных крошек» и разместить там код опубликованный ниже. Основной файл — это single.php (одиночная запись), остальные страницы блога на ваше усмотрение. В том месте, где хотите увидеть цепочку ссылок, вставляете функцию:
<?php wp_zhilin_krohi(); ?>
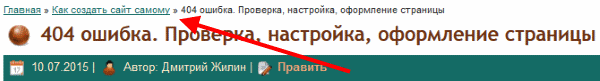
У меня они, как раз реализованы через файл single.php и находятся над заголовком поста. С помощью них вы можете вернуться в категорию или на главную страницу. Сами по себе они являются отличным элементом навигации сайта.

Удачной вам реализации. А на этом урок о том, как реализовать на WordPress без плагина «хлебные крошки» оснащенные микроразметкой закончена. Если возникнут технические вопросы, то прошу вас оставлять их в комментариях. Не забудьте подписаться на бесплатную рассылку свежих новостей блога.