Здравствуйте друзья. Продолжаем разговор об оптимизации изображений для сайта, в прошлый раз речь шла про поиск, а сегодня разберем другой из важных критериев этого процесса – уменьшение веса и размера. И, конечно же, вопрос: “Как при уменьшении веса не потерять качество изображения?”

Как уменьшить вес картинки без потери качества
Большая часть веб-мастеров для выполнения подобных действий использует прекрасную программу для редактирования изображений — “Adobe Photoshop”. Это мощный фоторедактор, и чтобы освоить его нужно определенное время. Но это того стоит, ведь его средствами можно сделать и свою уникальную картинку, и из не уникальной картинки – уникальную. Да и многое другое. Если Вы еще не научились работать в “Adobe Photoshop”, то рекомендую начать его изучение. Это пригодится Вам в будущем при продвижении своего сайта.
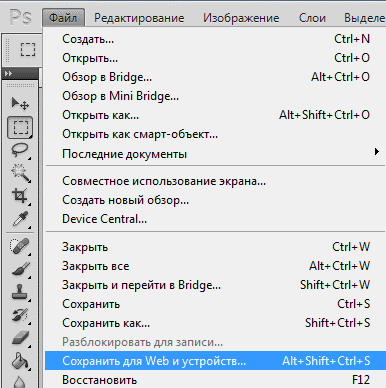
Но вернемся к вопросу уменьшения веса картинок. Для примера я взял первое попавшиеся в интернете изображение, загрузил его в программу и просто сохранил, выбрав в меню “Файл” опцию “Сохранить для Web и устройств”.

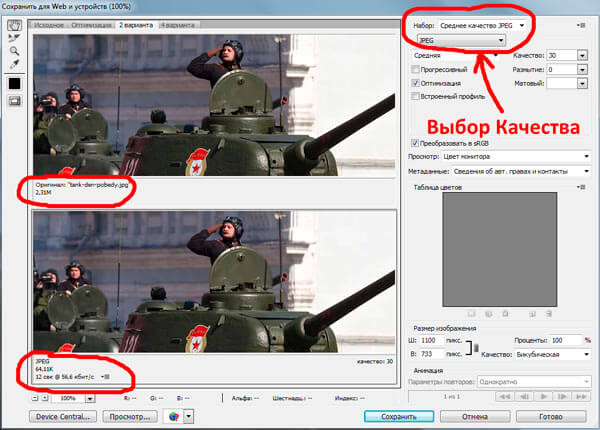
После чего открылось окно с настройками параметров сохранения.

Здесь нужно выбрать параметры сохраняемого изображения в правой верхней части, не забывая при этом оценивать качество изображения. Далее кликнуть по кнопке “Сохранить” и указать место хранения изображения.
Результат этих не сложных действий: первоначальный вес изображения был 143 Кб (Фотошоп немного врет, показывая исходный вариант как 2,31 Мб), а сохраненного файла – 64.9 Кб. Таким образом, вес картинки уменьшился в 2 раза и без видимой потери качества. Почему видимой? Потому, что изменение формата изображения или его сжатие всегда ведет к потере качества изображения, только не всегда эта потеря различается человеческим глазом. Здесь нужен определенный компромисс между оптимизацией и качеством получаемого изображения.
Для тех, кто пока еще не в полной мере владеет средствами “Adobe Photoshop”, предлагаю воспользоваться услугами онлайн сервисов.
Сервис JPEGmini
Как говорит название сервиса, он работает с изображениями в формате jpeg. Переходим на сервис,

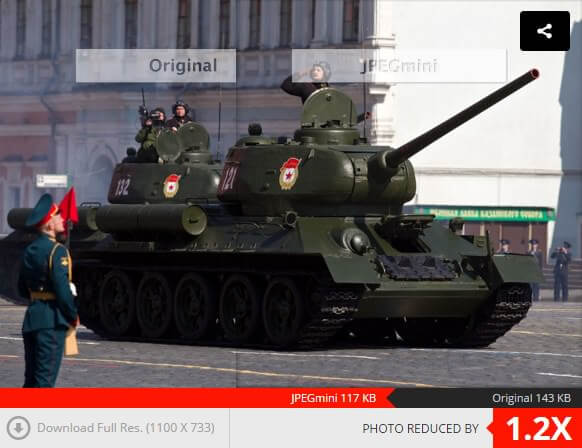
кликаем по полю “Press to Upload Photos” и выбираем нужное изображение. Через несколько секунд перед Вами появится результат. Посмотрите результат сжатия изображения из предыдущего примера.

Как видите, в этом случае вес изображения уменьшился на 20%. Если качество изображения вас удовлетворяет, то кликаете по кнопке “Download” и сохраняете изображение на жесткий диск Вашего компьютера.
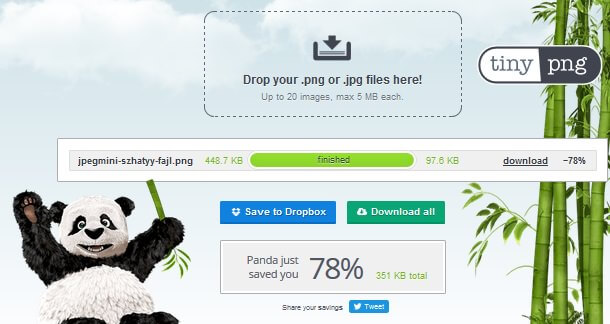
Сервис TinyPNG
Раньше он работал только с форматом png, теперь и jpg поддерживает. На нем можно одновременно обрабатывать до 20 файлов изображений с объемом до 5 Мб каждый. Сжатые картинки скачиваются как по отдельности, так и пачкой.
Переходим на сервис, кликаем по кнопке “Drop your .png files here!”, выбираем изображение для сжатия и ждем результат. Для примера я взял картинку формата png,

Как видите, изображение было сжато на 78%. Совсем не плохо. Для сохранения готового файла нужно кликнуть по кнопке “download” и указать место, где его сохранить.
Как уменьшить размер картинки
Уменьшением размера изображения я пользуюсь при его подгонке под ширину страницы сайта. Если ширина контейнера вашего ресурса 700 пикселей, то нет смысла пихать в нее изображение размером 1560 на 990 — не влезет и придется уменьшать средствами html — исходная картинка при этом останется такой же большой и тяжелой.
Исключение составляют только ситуации, когда есть мелкие объекты на рисунке и пользователю может понадобиться увеличить размер для того, чтобы их разглядеть.
Для изменения размеров изображения существует довольно много как программ, устанавливаемых на компьютер, так и онлайн сервисов. Я расскажу о некоторых из них, которыми пользуюсь сам. Думаю, что этого вполне хватит вам для работы с изображениями.
Программа PaintNet
Основной мой инструмент – это программа PaintNet. Некоторые могут спросить — почему не фотошоп, ведь он умеет все то же самое. Фотошоп намного «тяжелее» и дольше грузится, поэтому для мелких задач я его не запускаю.
Программа PaintNet проста и многофункциональна, позволяет изменить размер изображения, нанести на изображение пояснительный текст, указатели и т.п. Хорошо подходит для работы со скриншотами.
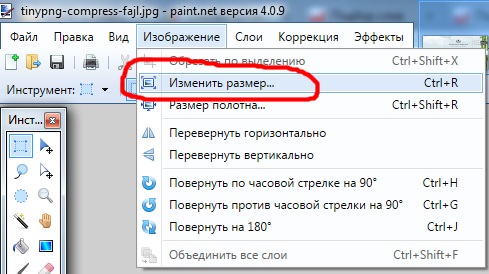
Запускаете программу, проходите по дереву диска и выбираете нужное изображение. В верхнем меню выбираете пункт «Изображение»и в нем «Изменить размер»

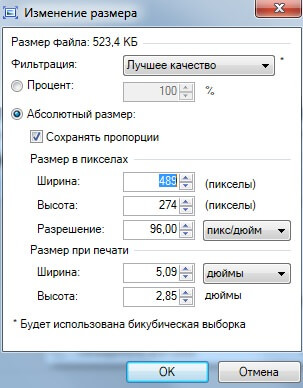
Далее указываем нужные цифры

На этой вкладке задаете нужный размер. При этом можно либо сохранить пропорции изображения, либо установить и не пропорциональные размеры изображения, убрав галочку в чек-боксе.
После чего сохраняете полученное изображение на свой компьютер.
Онлайн сервисы
В каждом, из приведенных онлайн сервисов, присутствует опция не сложного фоторедактора, которой можно воспользоваться для корректировки изображений. Загрузка изображений на сервисы и процесс сохранения измененных картинок однотипны и трудностей не составляют. Поэтому, на них я останавливаться не буду. Дам только перечень и некоторые пояснения.
Photofacefun
Ссылка на сайт — ru.photofacefun.com/resize/. Немножко фоторедактор, немножко, оптимизатор изображений. Сервис позволяет быстро делать несложные действия. Если лень ставить себе какие-то приложения, то с его помощью сможете подогнать всё под нужные размеры.
Сразу после загрузки изображения слева будет форма для ввода ширины и высоты в пикселях. Здесь Вам нужно указать необходимые размеры сохраняемого изображения и кликнуть по кнопке “Скачать”.
Croper
Ссылка на сайт — croper.ru. После перехода на сервис, в меню “Файл” выбираем опцию загрузки изображения и загружаем необходимый файл. В новом окне выбираем опцию “операции/редактирование/изменить размер”. Устанавливаем нужный размер изображения, кликаем по кнопке “ применить”. После чего Вы попадете на страницу скачивания.
Сам сервис позиционирует себя как онлайн фотошоп, так что он вам может приглянуться и для более глубокой работы.
Inettools
Чем хорош этот сервис? Он поддерживает много форматов изображений: jpg, png, gif, анимированный gif, bmp. Но на нем можно только вырезать какую-либо область изображения, чего не всегда достаточно. Ссылка на сайт — перейти.
После загрузки изображения на сервис, откроется окно для обрезки, в котором прямо мышью выделяете нужную область и кликаете по кнопке “Обрезать”. А в новом окне – по кнопке “Скачать файл”.
В заключение добавлю, что можно использовать одновременно несколько способов уменьшения веса картинки. При этом каждый раз оценивайте видимое качество изображения, не гонитесь за уменьшением веса в ущерб качеству.
Успехов Вам.
Если есть вопросы, задавайте в комментариях, и поделитесь своим мнением о статье.
Это можно сделать через любой онлайн сервис, который имеет такие функции. Также и фотошоп будет полезен. Кто-то пользуется Inettools с поддержкой разных форматов. Вариантов масса. Для кого что удобнее