Здравствуйте, уважаемые читатели DmitriyZhilin.ru. Наш разговор пойдет об одном из способов внутренней оптимизации блога, а конкретнее, о том как сделать мобильную версию сайта на WordPress. Тема всплыла не случайно, в последнее время масса людей посещает интернет не с десктопов и ноутбуков, а с мобильных устройств, типа электронных планшетов, книг и телефонов. Абсолютно любой сайт, даже поисковая система заметно теряют в оформлении и приобретают совершенно иной внешний вид, если открыть их через мобильное устройство. А Google понижает в мобильной выдаче сайты, не «заточенные» для планшетов и телефонов.

Мобильная версия сайта — что это?
Мобильная версия сайта— это тот вариант отображения ресурса, который видят люди, посещающие его с телефона или планшета. Различаются 2 вида адаптации:
- создание на поддомене дубля сайта с упрощенным дизайном,
- автоматическая подстройка сайта под тип устройства и разрешение экрана пользователя.
Интернет, который раздает сотовый оператор достаточно медленный, поэтому, сложная козырная графика грузится очень медленно, что делает работу менее комфортной. А так же, работу с ресурсом, который открывается через телефон или смартфон будет тормозить маленькая разрешающая способность экрана, мелкие элементы будут не видны, какие-то части сайта будут вылазить за экран и требовать прокрутки, одним словом — надо оптимизировать или делать отдельную мобильную версию сайта.
Как сделать мобильную версию сайта на WordPress
Чтобы сделать мобильную версию сайта для WordPress блога, не нужно создавать отдельный сайт и копировать туда все содержимое с основного. Достаточно либо использовать облегченную версию шаблона, которая ухудшит внешний вид ресурса, либо перейти к использованию специальных плагинов, которые автоматически будут ловить посетителей с мобильных устройств и давать им адаптированную тему. Если не будете делать мобильную версию, поставьте плагин Hyper Cache, он сам по себе придаст блогу немалое ускорение за счет кэширования страниц. Но, к сожалению, плагин, создающий мобильную версию не работает при использовании Hyper Cache (пользователям отдаются кэшированные страницы, а не мобильные).
Облегченных шаблонов в интернете большое количество, так что если у вас есть желание менять оформление своего блога, то вперед. В данном посте я покажу простой способ создания мобильной версии — плагины. Подходящих плагинов имеется достаточное количество, но рассмотрим мы только один — это плагин WpTouch, так как именно он без лишнего геморроя адаптирует сайт под устройства с сенсором (планшет, смартфон, электронная книга, iPhone, iPad, моб.телефон).
Принцип действия плагина — он отслеживает тип устройства с которого посетитель просматривает сайт и для мобильных пользователей переключает шаблон со стандартного на упрощенный, адаптированный специально под таких пользователей.
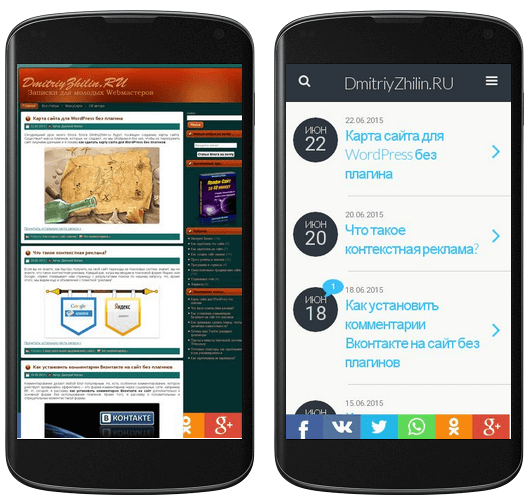
На картинке показан мой блог на телефоне до и после установки этого плагина.

Плагин автоматически оптимизировал мой блог для мобильных устройств и скорость его загрузки по данным сервиса Page Speed от Google вырос с 61 до 72 баллов, я считаю, что это неплохо. А удобство для пользователей поднялось до 100 пунктов из 100 возможных.
Плагин WpTouch
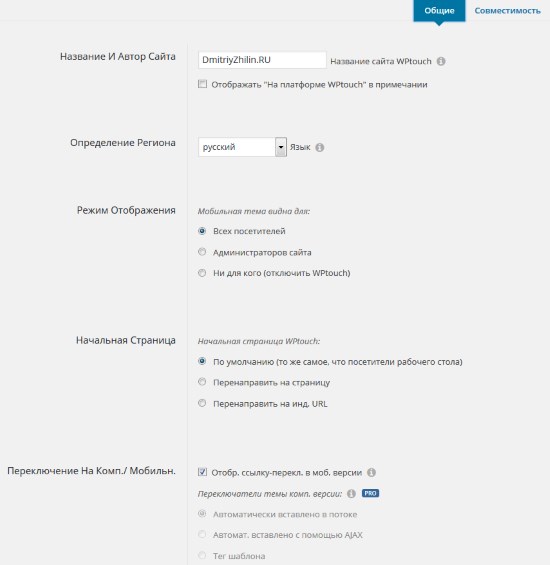
Установите плагин WpTouch на блог и пройдите в его настройки для создания мобильной версии сайта. В левом меню панели администратора найдите вкладку — «WpTouch».

Настраивать можно практически все что можно, это и выбор главной страницы, количество и тип выводимых записей, отключение комментариев, отображение изображений и аватаров, выбрать цвет и стиль шаблона, настроить отображение и расположение рекламы Google AdSense и так далее. Есть возможность не переводить часть страниц в мобильный режим (вкладка совместимость), если они некорректно работают в такой версии.
Правда, некоторые функции доступны лишь в PRO версии, но и бесплатный вариант плагин дает полноценный мобильный сайт.

Так же имеется еще уйма уникальных настроек которые будут полезны для владельцев смартфонов и планшетов — это включение эффекта приближения, а так же функция создания иконки блога.

В бесплатной версии доступен единственный шаблон, но множество настроек позволяет его персонализировать и сделать уникальным под ваш ресурс.
Вот такой удобный плагин WpTouch для создания мобильной версии WordPress сайта. Меня подкупила его простота, достаточно установить и активировать, после чего он начнет работать, все остальные украшательства можно делать без его отключения и они не обязательны.
Для разнообразия можете попробовать другие плагины для адаптации сайта под мобильный трафик:
- WordPress Mobile Pack — плагин имеет 4 меню для настройки, от выбора каждым отдельным пользователем понравившейся темы до добавления новых постов через мобильное устройство.
- Mobilepress — имеет возможность вставлять рекламу Google Adsense, совместим со всеми браузерами.
- WordPress Mobile Edition — существует несовместимость с некоторыми версиями WordPress, но в случае выбора WordPress Mobile Edition, движок можно обновить.
На этом пост о том, как сделать для вашего WordPress сайта мобильную версию закончен. Надеюсь, это даст вам больше переходов с поиска.
Здравствуйте, Вы обновили сайт? По моему круто!
Это был мой старый блог — он под АГС висел долго. Вот решил реанимировать в качестве эксперимента, статьи публикую.
Яндекс уже снял санкции, как в индекс войдет, так на основном biznessystem.ru статью опубликую — теперь 2 блога 🙂