Приветствую, друзья. Вы хотите, чтобы ваш блог быстро и полно индексировался поисковыми роботами, а посетители легко находили информацию и, тем самым, улучшали поведенческие факторы? Если да, то карта сайта является необходимым элементом для вашего ресурса. Сегодня я расскажу как создать карту сайта для WordPress плагином, имеющим сказочное название про драконов — Dagon Design Sitemap Generator.

Если подходить к вопросу карты формально, то она представляет собой список ссылок, ведущих на все полезные страницы блога. Поисковый робот, попадая на нее, сразу загружает к себе в базу полный перечень URL-ов вашего ресурса и постепенно начнет переходить по каждому из них, чтобы считать и сохранить себе их контент — это позволяет существенно ускорить индексацию сайтов с разветвленной структурой.
Карта сайта – это тот инструмент, который помогает посетителям достаточно свободно перемещаться между разделами и статьям, и помогает поисковому роботу лучше индексировать блог. Посмотреть работу карты можете на этой странице. Ранее я уже показывал вариант реализации карты сайта для блога без плагина, инструкцию по установке можно найти здесь.
А как ее сделать с помощью плагина, читайте ниже.
Установка Dagon Design Sitemap
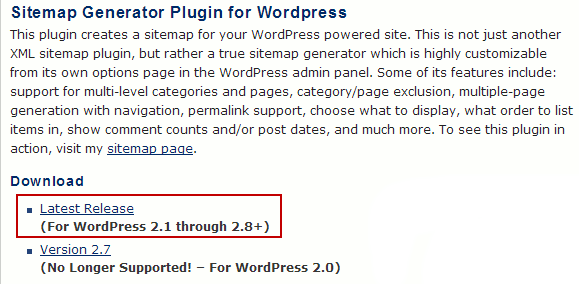
— Возьмите плагин Dagon Design Sitemap с официального сайта – www.dagondesign.com/articles/sitemap-generator-plugin-for-wordpress/. На главной странице найдите ссылку «Latest Realease» (последняя версия). В итоге вы получите zip архив, который необходимо активировать в WordPress.

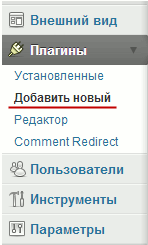
— Теперь переходите в административную панель блога. В меню, которое располагается по вертикали в левой стороне окна, вам следует найти и открыть пункт меню «Плагины» — «Добавить новый».

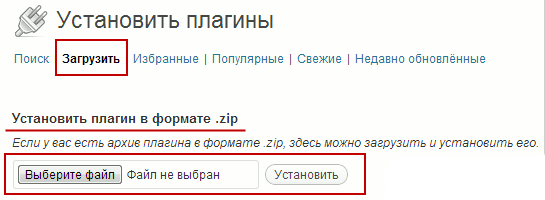
— Находите и открываете в горизонтальном меню вкладку «Загрузить». Далее жмете на кнопку «Файл» и добавляете ранее скаченный вами zip архив с плагином.

— После его загрузки жмете на кнопку «Активировать».
Как настроить плагин Dagon Design Sitemap
— Не выходя из административной панели блога, в том же самом меню, которое располагается вертикально в левой стороне окна, найдите и откройте раздел «Настройки». В выпадающем списке найдите строку DDSitemapGen и щелкните её.
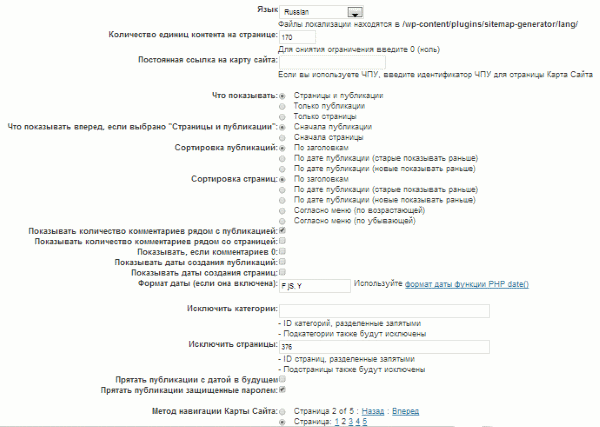
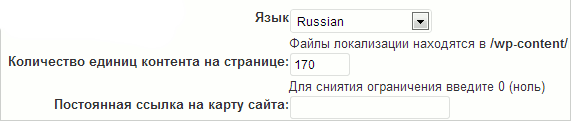
— Появятся настройки, среди которых, для собственного удобства, выберите в выпадающем меню «language» — русский язык. Для сохранения изменений нажмите на кнопку Update Options, расположенную в конце. Просто пролистайте страницу до самого конца.

— Обновите страницу, чтобы увидеть изменения. Помимо этого определитесь с остальными настройками Dagon Design Sitemap, а именно решите, сколько записей будет отображаться на одной странице карты (если постов в блоге больше чем указано, то будет создано несколько страничек), будет ли указано количество оставленных комментариев к записям и др. В общем, экспериментируйте.
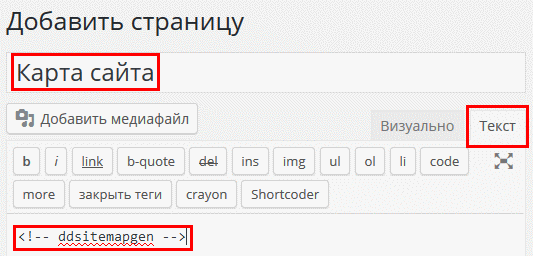
— А теперь главное — вывод карты сайта на одной из страниц WordPress блога. Перейдите в раздел «Страницы» — «Добавить новую», дайте ей название «Карта блога» и в «html» режиме добавьте этот код:
<!-- ddsitemapgen -->

— Осталось нажать на кнопку «Опубликовать» и перейти на страницу, чтобы увидеть работу плагина генератора карты воочию.
Теперь вы оснастили свой блог еще одним элементом внутренней перелинковки и имеете полноценную страницу с картой сайта. Возникнут вопросы, прошу оставлять их через форму комментариев расположенную ниже.
Да, кстати, совсем забыл, ссылку «Плагин написан …» со страницы карты можно удалить. Для этого открываете папку, в которой хранится плагин DDSitemapGen. Среди файлов плагина есть sitemap-generator.php, он содержит строку, выводящую ссылку, ее надо убрать:
$t_out .= '<div style="text-align: right"><p style="font-size: 90%">' . DDSG_CREDITS . ' <a title="Dagon Design" href="http://www.dagondesign.com">dagondesign.com</a></p></div>';
Надеюсь, что все рассказал. Была ли для вас полезна статья я узнаю по вашей оценке (звездочки внизу поста) — не стесняйтесь их ставить.