Иногда появляется необходимость сделать на своем сайте кнопку, подходящую по оформлению (например, при создании лендинга или дизайна для блога). Можно рисовать такие кнопки в графических редакторах, но это не всегда удобно. Гораздо проще реализовать все с помощью интернет сервисов, адаптированных специально под эту тему. Сегодня я покажу как сделать кнопку для сайта онлайн.

Дизайн, правильное и красивое оформление для интернет сайта — это один из важнейших факторов в его продвижении, раскрутке и заработке на нем. В этом плане, кнопки являются неотъемлемой частью дизайна. Чем привлекательнее они будут, тем выше конверсия и юзабилити.
Онлайн сервис для создания кнопок
Как уже было сказано выше, чтобы сделать красивую кнопку для сайта предлагаю воспользоваться онлайн сервисом Da Button Factory. Пользоваться им до безобразия просто, а кнопочки получаются стильные и легко настраиваемые. Просто следуйте опубликованной инструкции и у вас все получится.
Для начало нужно перейти на сайт онлайн конструктора. Вот ссылка:
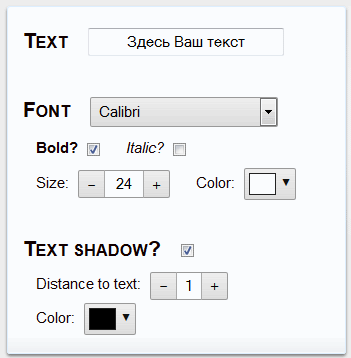
http://dabuttonfactory.comПеред вами откроется достаточно большая панель инструментов, которой вам предстоит научиться пользоваться. Первым делом обратите свое внимание на поле с заголовком «Text», в него необходимо вписать будущее название кнопки, которую мы хотим сделать.
Чуть ниже располагаются поля работы со шрифтом «Font» — стиль надписи, окно выбора «Bold» — выбор жирного шрифта, «Italic» — курсив, «Size» — размер шрифта внутри создаваемой вами кнопки, «Color» — цвет, «Text shadow» — с тенью или без, «Distance to text» — размер тени.

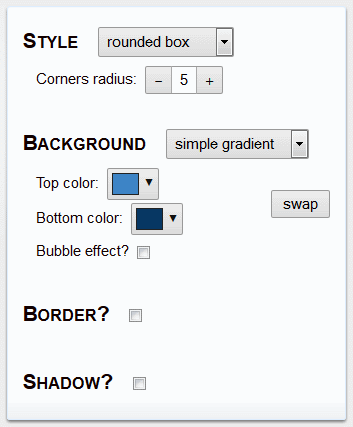
Настраиваем стиль кнопки на сайте. «Style» — выбор стиля оформления (дизайна) кнопки для сайта. Ее можно сделать квадратной, с закругленными углами или с круглыми краями. Все в ваших руках. «Background» — выбор стиля окраски кнопки. «Border» — если вы хотите, чтобы сделанная вами кнопка на сайте имела рамку, то смело ставьте «галочку». А так же вы сможете выбрать цвет и размер рамки. «Shadow» — тень.

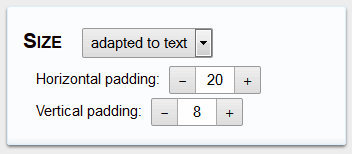
Размер. Благодаря этой панели инструментов, при создании кнопки для сайты вы можете задать ее размер. Думаю, что вам все будет ясно из картинки.

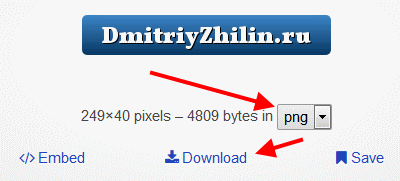
Поздравляю, вы настроили кнопку для сайта, следующим шагом осталось выбрать ее формат, сохранить к себе на компьютер и установить. Для этого в центре окна, под графическим изображение кнопки найдите и нажмите на слово «Download», чтобы сохранить полученное изображение.

Далее загрузите ее на хостинг, например в папку «Image» и с помощью кода опубликованного ниже, расположите ее в любом месте вашего сайта.
<a href="куда_перейти_после_нажатия" target="_blank"><img src="url_адрес_кнопочки"/></a>
Вот собственно и все. Вопрос завершен и теперь вы без труда можете делать кнопки нужного дизайна. Вопросы, рекомендации и отзывы, как всегда, оставляем ниже. Надеюсь, у вас все получится, удачи.