Задача любого сайта заключается в том, чтобы завоевать максимальный объем читательской аудитории в своей нише — это доходы от рекламы и прибыль от продаж. Но такая задача может быть реализована только таким ресурсом, которые полностью выполняет требования поисковых систем. Одно из требования поисковиков к сайтам — это корректная обработка сайтом всех поступающих запросов, включая ошибочные. Настройка страницы 404 ошибки является составляющей такой оптимизации ресурса.

404 ошибка — это код, который отдает ваш сайт на запрос любой несуществующей страницы. Неважно по какой причине страница не найдена — не было ее никогда или ее удалили — поисковик должен получить ошибку 404 и понять, что индексировать данный URL нельзя. Каждый «правильный» сайт должен иметь настроенную страницу для вывода этой ошибки.
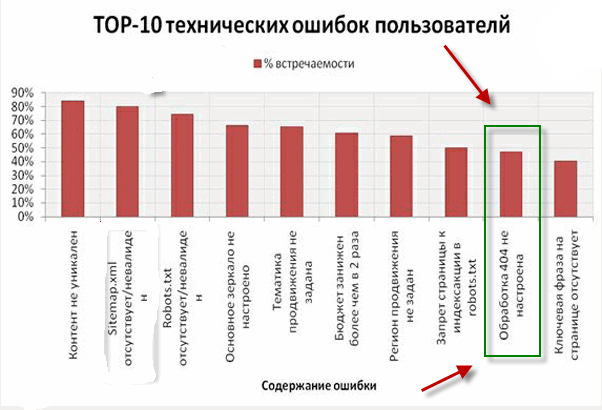
Согласно проведенным исследованиям, проблемы с обработкой 404 ошибки встречаются почти у половины ресурсов интернета. Это означает, что грамотно проведенная настройка этой страницы позволит вам сразу сделать свой сайт лучше чем 50% конкурентов.

Как проверить 404 ошибку
Ошибка 404 не является следствием неправильной работы сайта. Наоборот, если пользователь ввел несуществующий адрес страницы и получил 404 ошибку, значит сайт работает верно. Причин появления этой ошибки может быть 2 — внешняя и внутренняя.
Внутренняя — появляется в следствии нарушения внутренней перелинковки или при допущении ошибок в навигации. Где-то на сайте вы поставили ссылку на несуществующую страничку. Часто бывает так, что страница была удалена по какой-то причине, а ссылки на нее где-то остались.
Внешняя — почти то же самое, только битые ссылки были поставлены на чужих ресурсах, либо неправильная ссылка была введена пользователем в адресной строке браузера.
От появление нерабочих ссылок практически никто не застрахован, поэтому необходимо следить за своим ресурсом и проверять настройку страницы 404 ошибки, чтобы знать правильно ли ее оценивает поисковый робот и как она отображается перед вашими потенциальными посетителями.
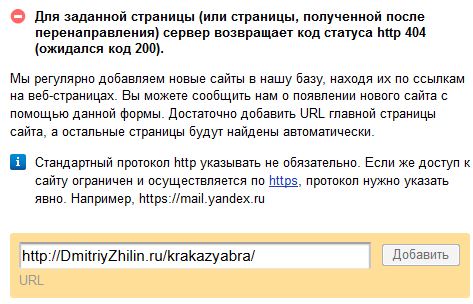
- Проверим настройку 404 ошибки для поисковиков. Для этого переходим по адресу webmaster.yandex.ru/addurl.xml. В строке “Сайт” вводим «Url» — адрес несуществующей страницы, например, http://DmitriyZhilin.ru/krakazyabra/, вводим “капчу” и жмем на кнопку “Отправить”. Правильно настроенная 404 страница выдаст вот такое сообщение.

- Берем адрес несуществующей страницы http://DmitriyZhilin.ru/krakazyabra/ и вставляем ее в адресную строку браузера, если в ответ откроется окно следующего вида, то ваш сайт правильно обрабатывает эту ошибку.

Настройка 404 ошибки
Настройка 404 ошибки осуществляется двумя шагами. Первый направлен на поисковых роботов и другие технические средства, второй — это визуальное отображение страницы для людей.
1) Обработка ошибки сервером
Стандартные средства WordPress
Если вы используете WordPress, то все запросы (правильные и неправильные) проходят через index.php и уже он перенаправляет их на нужные страницы, включая 404.php. Файл с таким названием находится в теме вашего блога. Если его нет, то при получении запроса на несуществующую страницу, сайт может перенаправлять пользователя на главную и не выдавать 404 ошибку — это неправильно.
При отсутствии файла его можно создать самому на основе файла page.php, выводящего обычные страницы. Удалите из него все лишнее, надо оставить только шапку, сайдбар и footer, а вместо основного контента сделайте текст и картинку для ошибки 404.
404 ошибка через htaccess
Если ваша CMS автоматом не поддерживает 404 ошибку, как это сделано в Вордпресс или вы хотите просто использовать другой файл, который не будет связан с движком сайта, то нужно в файле .htaccess, который располагается в корневой папке на хостинге, внести следующую строчку, указывающую путь к странице ошибки:
ErrorDocument 404 http://путь к файлу 404 ошибки
Данный метод подходит для ресурсов, которые работают под Apache. Если же ресурс работает под ngnix (Unix), то откройте файл ngnix.conf и добавьте код:
Error_page 404 http://путь к файлу 404 ошибки
2) Оформление страницы 404
В плане дизайна никаких особых требований к этой странице нет — она может выполнена по аналогии с другими страницами сайта, а может не иметь с ними ничего общего. Но, для того, чтобы страница не только уведомляла об отсутствующем документе, но и помогала сохранять пользователей на сайте, стоит снабдить ее ссылками на другие страницы ресурса (карту сайта, рубрики)/поиском по сайту с текстом рекомендаций. Так сказать, страница должна побуждать пользователей посетить другие документы вашего сайта — это улучшит поведенческие факторы и, возможно принесет вам дополнительных постоянных читателей.
Помимо этого, оформление 404 страницы должно быть понятным и приятным, чтобы удерживать посетителей на ресурсе. Допустим, на ваш блог пришел посетитель, предположим, с форума. Но ссылка, по которой он осуществлял переход оказалась битая и выдала 404 ошибку. Он, естественно, захочет ее покинуть и в будущем, вряд ли еще вернется. Так вот, если страница 404 будет оформлена красиво и зацепит, то ему захочется оценить другой материал, который вы опубликовали.
Изменить страницу 404 вручную
Что бы придать странице привлекательный вид на своем блоге (вставить картинки, разместить внутренние ссылки, поиск по сайту, рекламу), для этого следует отредактировать файл 404.php расположенный в корневой папке темы — я уже писал об этом выше. Доступ к нему можно получить прямо из админки (раздел «внешний вид»-«редактор»), либо через FTP.
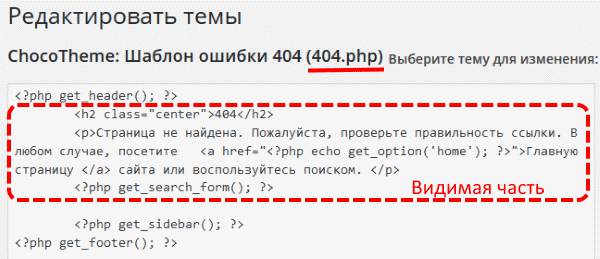
Давайте посмотрим, как можно его отредактировать. Все ниже описанные действия я буду проводить в административной панели на примере файла одного из клиентских блогов. Открывайте код и смотрите на картинку ниже:

На ней выделена область, которая будет отображаться на экране пользователя, который введет неправильный адрес страницы или пройдет по битой ссылке. Именно ее мы и будем редактировать. Да, кстати, код в зависимости от шаблона может незначительно отличаться, но структура остается общей.
Выделенную часть можно спокойно удалить. Это ничего не нарушит. Чтобы вставить картинку, нужно разместить этот html код:
<img src="ссылка на изображение">
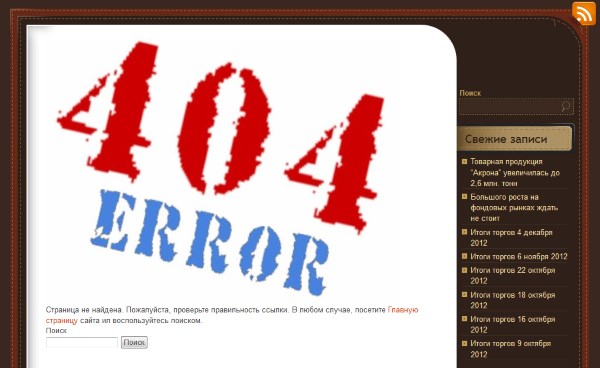
После добавления картинки, все будет выглядеть примерно так:

Таким образом, у нас получается готовая страница 404 ошибки, которую мы можем оставить в таком виде. Однако, помимо этого мы можем вставить в нее и другие элементы управления, например, список «Рубрики» или «Последние записи». Думаю, читателя это будет не только полезно и интересно, но и поможет нам задержать его как можно дольше.
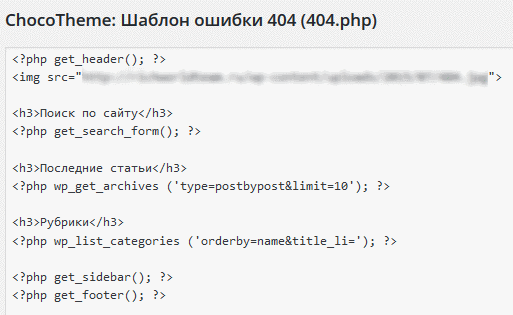
Показать «Рубрики» блога:
<?php wp_list_categories ('orderby=name&title_li='); ?>Показать «Последние записи» блога:
<?php wp_get_archives ('type=postbypost&limit=10'); ?>После того, как вы вставите соответствующие строчки, то страница ошибки 404 приобретет вид:

Плагин для создания страницы 404
Помимо этого, создать страницу 404 ошибки можно с помощью специализированных плагинов. Ради написания этого поста несколькими из них я воспользовался, результат был положительный. Возрастание нагрузки не проверял, но уверен, что она будет минимальна, так как ниже представленные плагины работают только во время создания кода странички. И так, вот они:
Плагин Custom 404 Error Page — это очень функциональный плагин для создания страницы, которая будет выдавать ошибку 404. Имеет ряд встроенных шаблонов, позволяет вставлять ссылки, настраивать цвет, размер и стиль шрифта, а так же вставлять изображение.
Плагин 404 Notifier — в отличие от предыдущего не предложит вам ничего редактировать. Этот плагин напрямую работает с посетителем и при попадании пользователя на несуществующую страницу, просто перенаправляет на более подходящую.
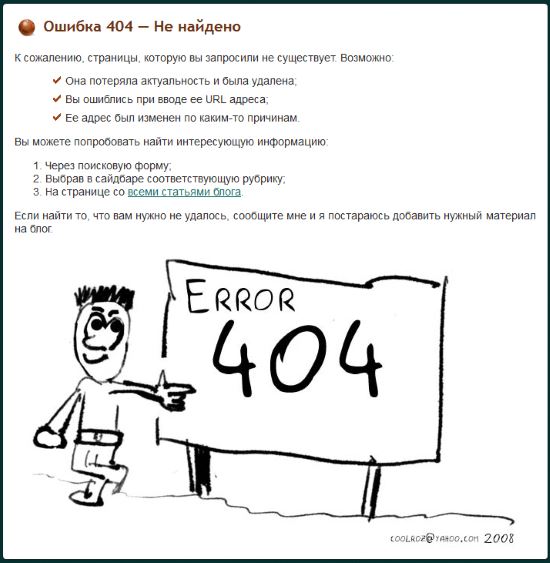
Для вдохновения, посмотрите как оформляют данную страницу другие вебмастера.
Примеры страниц ошибки 404
Пример 1

Пример 2

Пример 3

Пример 4

Приведенные примеры страниц красивы, но не забывайте о том, что главное не красота, а приносимая польза. Некоторые вебмастера вообще не заморачиваются с шикарными картинками, а все внимание уделяют юзабилити такой страницы — размещают там полноценный контент, продумывают навигацию. Так что не забывайте — страница ошибки 404 должна не поражать красотой, а побуждать посетителя продолжить путешествие по вашему ресурсу.
Спасибо! Всё понятно:)
Уважаемый, что же вы учите людей плодить страницы с ошибками 404? Ведь если проверить вышеописанным методом, то получится что несуществующая страница добавиться в очередь на добавление и в скором времени проиндексируется поисковыми ботами.
На несуществующую страницу сервер выдает код 404 поисковому боту, а он не идиот и умеет его отличать от 200 (существующий url). В индекс попадают только существующие страницы. Сколько бы вы ни пытались проиндексировать страницу 404 ошибки (если она правильно настроена) в индекс она не попадет.
Сайт без страницы 404 — не сайт!
Любой сеошник в числе первоочерендых дел по продвижению сайта настроит страницу 404.
Автору — благодарность за подробный обзор!
Хорошее чтиво для начинающих блоггеров.
Статья для начинающих. Вполне доходчиво.
Красивые примеры!