Сегодняшний урок моего блога блога DmitriyZhilin.ru будет посвящен созданию карты сайта. Существует масса плагинов, которые ее создают, но мы обойдемся без них, чтобы не перегружать сайт лишними данными и я покажу как сделать карту сайта для WordPress без плагинов.

Карта сайта для WordPress — это инструмент способствующий увеличению скорости индексации, а так же улучшению поведенческих факторов за счет быстрого предоставления посетителям и поисковым роботам полной информации о разных темах блога. Помимо этого, карта сайта это незаменимый инструмент для внутренней перелинковки сайта (срабатывает правило 3-х кликов) и один из основных элементов оптимизации. Лишние плагины способствуют снижению скорости работы сайта и могут вызвать всевозможные конфликты и проблемы. Переходим к инструкции по созданию карты.
Как сделать карту сайта WordPress без плагинов
Создание карты для WordPress состоит из 2-х этапов. Первым шагом мы будем делать файл с php кодом, выводящим карту, а дальше перейдем к установке этого кода на блог, для того, чтобы карта стала доступна пользователям.
Этап 1. Создание файла карты
Создайте текстовый файл с названием «maps», скопируйте в него скрипт расположенный ниже, сохраните и смените расширение на php.
<?php
/*
Template Name: maps.php
*/
?>
<?php get_header(); ?>
<?php the_post(); ?>
<div class="post">
<h3>Страницы</h3>
<ul>
<?php wp_list_pages ('title_li=' ); ?>
</ul>
<h3>Статьи блога</h3>
<?php query_posts ('showposts=888'); ?>
<ul>
<?php while (have_posts ()) : the_post (); ?>
<li>
<a href="<?php the_permalink () ?>"><?php the_title (); ?></a>
</li>
<?php endwhile;?>
</ul>
</div>
<?php get_sidebar(); ?>
<?php get_footer(); ?>Этот php скрипт <?php wp_list_pages (‘title_li=’ ); ?> выводит список страниц.
Изменить количество записей, выводимых на одной странице карты можно в нижеследующей строке (по умолчанию стоит 888):
<?php query_posts ('showposts=888'); ?>Этап 2. Вывод карты в блоге
Созданный нами файл maps.php необходимо поместить в папку вашей темы, по адресу:
![]()
Сделайте это через файловый менеджер хостинга или через FTP клиент.
Далее заходим в административную панель блога и создаем новую страницу, на которой будет отображаться созданная карта. Назовите ее, например, — «Все статьи», нажмите кнопку «Сохранить».

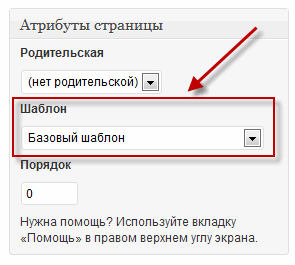
В правой средней части окна найдите меню «Атрибуты страницы». Во вкладке «Шаблон» выберите созданный вами файл «maps.php» и нажмите кнопку «Опубликовать», так как показано на изображении ниже:

При ручном создании карты на WordPress может случиться так, что она будет выглядеть немного коряво, в этом случае придется немного поиграть с CSS стилями темы, возможно даже создать для нее отдельный класс — но это плата за избавления от плагинной зависимости.
Если возникнут сложности с реализацией ручной карты сайта для вашего блога на WordPress, то пишите в комментариях. Может я не разберусь в вопросе, но найдется человек, который подскажет что и как переделать.
Очень полезный материал, спасибо за статью. Я давно думал, что было бы неплохо заменить лишние плагины на скрипты для снижения нагрузки на сайт. Замена одному из них теперь есть.